Does the thought of email design make your eyes glaze over? You're not alone— getting emails to look good while effectively communicating with customers can feel like a real chore.
But get ready to buckle down because email marketing is a necessary evil and a powerful, cost-efficient tool for businesses to connect with their audience and drive conversions.
Given that the average individual receives more than 120 emails a day and nearly 99% of consumers check their inbox on a daily basis, ensuring your emails grab the viewer's attention is important.
One of the key factors in creating successful email campaigns is effective email design. In this article, I'll discuss seven tips for visually appealing and optimized emails to help you achieve your email marketing goals.
Understanding the Anatomy of an Email
To design effective emails, it's important to understand their anatomy. Each email consists of 3 key sections that contribute to its overall impact.
1. Email Header
The beginning of an email can differ depending on the template used, but headers usually consist of:
- 'Eyebrow' text
- Brand logo
- Navigation
In the example by The Bouqs Co, the eyebrow text is 'Get 20% off'. Following that, you will find the brand logo and a set of navigation links.

2. Email Body
Where you can showcase your content and call to action. Keep the body concise and engaging, and use visuals such as images or gifs to enhance the message.
3. Email Footer
You'll find the email footer at the bottom of your marketing email. It's the perfect spot to include elements that ensure compliance with regulations like:
- Unsubscribe Link
- Link to adjust your email preferences
- Social media links
- Company name and business address
However, don't think that prioritizing compliance means you have to compromise on creativity. For example, Munk Pack displays navigation elements, social media links, and brand URLs creatively, all while including the necessary elements for compliance.

Why is Email Design Important?
The design of your emails plays a big role in deciding the success of your email marketing campaigns. Here's why it matters:
Visual Appeal
The first thing a subscriber sees when they open an email is the design. If the design is unappealing or cluttered, they are less likely to continue reading and may even unsubscribe from your emails. On the other hand, a visually appealing email can capture your subscribers' attention and encourage them to engage with your content.
Email Optimization
Effective email design also plays a role in email optimization. This includes factors such as load time, mobile responsiveness, and deliverability. A well-designed email can help make sure your emails are delivered to the subscriber's inbox and are easily viewable on any device.
Reflects Your Brand
Your email design should reflect your brand's image and messaging. This helps to create a consistent and recognizable brand identity, which can lead to increased brand loyalty and trust.
7 Essential Tips for Effective Email Design
Now that we understand the importance of email design let's dive into seven essential tips for visually appealing and optimized emails.
1. Keep it Simple
When it comes to email design, less is often more. A cluttered and busy design can overwhelm the subscriber and cause them to lose interest. Keep your design simple and clean, with a clear hierarchy of information. This will make it easier to digest the content and take action.
Oh, and don't forget to utilize white or negative space— those are the empty areas of your email design. It helps convey a sense of balance and allows the subscriber's eyes to rest. Use white space strategically to highlight important elements and make your content more visually appealing.
Take for instance, these two examples of brands in a similar home and decor space category.
Cozey's example demonstrates a clear utilization of negative space, minimalist imagery, and an overall aesthetic that exudes cleanliness and professionalism.

However, the Mediflow example below appears to be a bit overwhelming, with multiple elements competing for attention. The lack of clear focal points makes it difficult for the eye to navigate. By incorporating additional white space to separate the content and eliminating unnecessary elements, this design can be simplified and improved.

2. Use Eye-Catching Imagery that Inspires Action
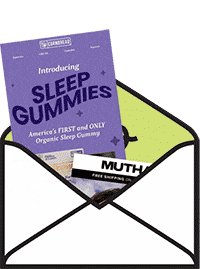
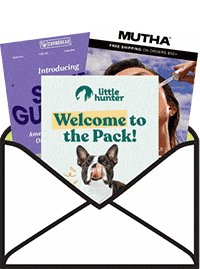
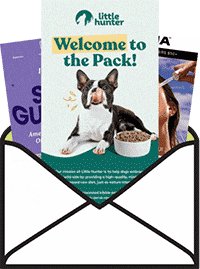
Images are a powerful tool in email design. They can help to break up text and add visual interest to your emails. When recipients are confronted with an email cluttered with paragraphs of text, retaining their interest in your message becomes challenging.
Instead, infuse your communication with on-brand engaging imagery, GIFs, etc., to create a captivating experience by breaking down the monotony of written content. Avoid using stock images that may come across as generic or inauthentic.
Remember, a picture is worth a thousand words; sometimes, great imagery can deliver the message effectively without having to over-design.
Now, let's explore the following examples. These emails captivate with great imagery that elicit specific emotions.
Patagonia goes beyond just words to demonstrate the exceptional quality of their work jackets. By featuring a man wearing their coat while working out in the cold, they inspire the audience to desire one for their own chilly workdays.

Jot's mocha coffee graphic showcases an enticing liquid drip that will leave you craving their delicious brew.

When it comes to our beloved pets, a fun and playful approach is often the key to success. This is precisely what Bark accomplishes when promoting their T.Rex toy for dogs. Their enticing marketing strategy makes you eager to get one for your loyal companion.

3. Keep Important Information Above the Fold

When it comes to email content, it's all about the fold.
In the early days of publishing, the term 'above the fold' referred to the content displayed on the top half of the front page of a newspaper. In the context of email and web pages, it pertains to the visible portion that does not require scrolling.
While it's true that recipients have the ability to view your entire email, there is no guarantee that they will. Your task is to give them a compelling reason to engage with your content. This involves using the space above the fold or within one scroll on mobile devices to motivate them to explore and click on a CTA.
So make sure your hero, headline, call to action, and all the juicy details are front and center so no one misses a single thing.
4. Design with Converting Email Layouts

Attention spans are shorter than ever. So, how do we make sure they actually read our emails?
Simple: visual hierarchy.
It's all about tapping into human habits and patterns to grab their attention and get them to take action. In the world of email design, we have three major players in the email layout game, and we're going to briefly go over them below!
Z Pattern
Have you ever noticed how your eyes move around an email? If not, take a closer look, and you may notice a zig-zag pattern. It's called the Z pattern, and it's not just a fancy designer term. It's actually a way to strategically lay out an email to achieve maximum engagement from your subscribers.
By incorporating the Z pattern into your email designs, you create visually engaging and easy-to-read emails.
Best for: When you need to showcase multiple elements in an email, particularly images with minimal accompanying text.

F Pattern
Do you tend to skim through emails without really reading every word, but still getting the gist of it? It turns out there's a science behind why we do this. Enter the F pattern in email design. Just like it sounds, the F pattern refers to the shape our eyes make as we scan through a written page. We start at the top left-hand corner, read across the top, and then move down the page in a vertical line on the left side. It's the natural way our brains have learned to process written information.
Best for: Emails with extensive text content. This approach is most effective for newsletters, personal messages, and other communications that prioritize copy.

Inverted Triangle
Probably one of the more common layouts is the Inverted Triangle. Essentially, it's a way to visually guide your subscribers' eyes toward the most important information first, keeping them engaged and interested in the content of your email.
By placing key information like your call to action or main message at the top of your email and gradually moving into supporting details, you create a clear and effective layout that doesn't overwhelm your audience.
Best for: Emails that aim to drive a specific call to action (CTA).

The F, Z, and Inverted Triangle layouts offer three design concepts to enhance your email campaigns. Select the one that best aligns with the nature of your content.
5. Utilize a Mobile-first Email Design Approach

Research suggests that 46% of all emails are accessed through mobile devices, so emails must be optimized for smooth functioning on every mobile device to avoid losing subscribers.
A responsive layout adjusts your email's structure to perfectly fit the screen size it's being displayed on, whether it's a computer, laptop, or mobile device. Your recipients can easily read your emails irrespective of their viewing mode or place. Incorporating a responsive layout will help to elevate the user experience and boost email retention across various devices.
When opting for an all-image approach, it is important to confirm that your text and CTAs remain easily readable when scaled down on mobile devices.
6. Strategically Place Your CTAS
A call to action (CTA) in email marketing refers to a button or hyperlinked line of copy that guides users to a specific website chosen by a brand.
This button should be tactically positioned at most above the fold, below the fold, and, if feasible, given a contrasting shade. This button should carry a simple statement directing subscribers to their next action.

In cases of multiple CTA usage, their placement should mirror the natural sequence of the content. This is usually achieved by positioning a CTA near the end of each section.

7. Design with Dark Mode in Mind
When designing emails for dark mode, it's crucial to consider variations in rendering across different email clients.
While Apple Mail maintains a consistent appearance, Gmail or Outlook on Windows may show more pronounced differences, such as inverted background colors.

To ensure uniform styling, follow some of these key practices:
- Use images suitable for both light and dark backgrounds
- Convert images to PNG for compatibility with clients that invert background colors
- Add an outline or glow to image text or logos for better visibility in dark mode
- Try adding your transparent images in a shape or place them on a background
- Be wary and test if you use live text on background images, as some email clients won't display your content properly
These strategies contribute to a cohesive and visually appealing email experience across diverse email clients and dark mode settings.
Test and Analyze Your Email Design
Last but not least, don't forget to put your email design to the test and analyze its effectiveness. A/B testing is key here, where you can experiment with different design elements like subject lines, images, and CTAs to see which ones hit the mark.
To gauge performance, dive into email analytics and track metrics like open rates, click-through rates, and conversions. This will give you valuable insights into how your design is impacting your email marketing goals.
And to make sure your emails look their best, utilize platforms like Email on Acid or Litmus. These handy tools allow you to test your emails across a wide range of email platforms, ensuring they display flawlessly for all recipients.
Real-World Examples of Effective Email Design
Let's take a look at some examples by brands with effective email design to see these tips in action.
Krispy Kreme
Who needs words when you have mouthwatering pictures? Especially when we're talking about scrumptious donuts!
In the world of e-commerce, visuals can make or break an email. And boy, Krispy Kreme knows how to make an impact with their visuals! This email is all about those high-quality, drool-worthy images. The way they position the donuts, leaving just enough space for the donut names, creates a cool Z pattern that guides your eyes down the page. And guess what? The CTAs are strategically placed both above and below the fold, so you won't miss them!
But let's talk about those photos once more. They steal the show and make you crave a bite of their delicious donuts. Who can resist?

Graza
The Graza email design stands out for its unconventional approach, deviating from traditional best practices yet still achieving success.
Although there is no button at the top, the clever use of "yes" and "no" questions captures attention and guides the subscriber towards the two CTAs at the bottom of the email. This unique approach sparks curiosity and engages the subscriber in a different way.
It serves as a great example of the "test it and find out" mentality. By thinking outside the box and trying unconventional ideas, there is no harm in experimenting because it just might work!

Kizik
As evident from my own designs, I have a soft spot for fun and engaging emails.
The Kizik Jet-Puffed example caught my attention due to its clever use of animations and playful elements to captivate the viewer. Although I couldn't showcase all the GIFs in this email, the falling marshmallow animation at the top perfectly aligns with the 'jet-puffed' theme. It not only grabs your attention but also entices you to scroll down and discover what awaits..
The bold blue color choice effectively highlights the CTAs, ensuring they stand out. Additionally, this email demonstrates how creativity can be infused into an email while still utilizing live HTML text for the CTAs and main copy.


Vacation
Vacation, a sunscreen brand, takes you on a nostalgic journey back to the 80s. As an 80s baby myself, I'm naturally drawn to it(take me back!).
Their email design consistently reflects their brand aesthetic, with a simple and visually appealing layout. By incorporating vintage-style 80s imagery and a single-column format with live HTML text, the content becomes easily digestible. The color scheme and typography perfectly align with their brand image, while the clear and prominent call to actions sprinkled throughout leave no room for confusion.

Pepper
The Pepper example immediately caught my attention by demonstrating that a lengthy email with multiple calls to action is not necessary to convey a message.
This example effectively communicates more with less. It features a compelling hero visual that directs your gaze towards the inverted triangle-shaped text and call to action, accompanied by two simple product shots. There is no confusion in this email regarding what you are looking at, and with only one call to action, there is no ambiguity about where to click.

Linktree
While not the most visually elaborate email, I chose this Linktree example to demonstrate that effectiveness can be achieved without extravagant designs or fancy photography. The creative use of the dollar sign to resemble a mountain of cash showcases the ingenuity behind the concept of making more money.

Email Design Takeaways
Effective email design is crucial for the success of your email marketing campaigns. By keeping your design simple, using eye-catching images, following best practices, and personalizing your emails, you can create visually appealing and optimized emails that will help you achieve your email marketing goals. Remember to continually test and analyze your design to improve and refine your email marketing strategy.