When it comes to email image sizes, there are a few important considerations to keep in mind to ensure your emails load quickly and display properly across various devices and email clients. Here's some information about email image sizes and how to use tools like TinyPNG to reduce image size.
Best Practice for Email Images
Selecting the right image format for emails
JPEG, PNG, and GIF are the most widely accepted formats.
- JPEGs offer lower quality but retain color, making them suitable for photographs and take up less space than PNGs and GIFs.
- PNGs provide higher quality, making them ideal for logos, graphics, and text, especially if transparency is needed. It's important to note that PNGs come with a trade-off – their file sizes are notably larger compared to their JPEG and GIF counterparts.
- GIFs are known for image and animation looping and are great for adding some interactivity to your email designs. The more intricate the animations are, the larger the file size will be.
Regarding emails, my preference is to utilize a JPEG format for most images due to my main use of 1200 pixel wide images (I'll provide an explanation down below). Unless the graphic requires transparency or is an animated GIF, this approach aids in effectively reducing the overall size of the images used.
Choosing the best image size for email designs
The 600 pixel width is widely accepted as a standard in the email design landscape, and it's the size you see on many email marketing templates and even the ones you get in your inbox daily.
Keeping this in mind, while specific dimensions can flex according to your design preferences, a widely recommended principle is to maintain image sizes within the range of 600 to 1200 pixels at 72 dpi. Personally, I tend to lean toward a 1200 pixel width, which offers the advantage of presenting images more effectively on high-resolution devices by providing double the email's dimensions. This basically makes your images look sharp, especially if you have text within your images.
So, if you decided to go the 640 pixel email size route, your image should be 2x that, or 1280 pixels— make sense?
It's worth noting that for images like GIFS or intricate PNG files, if compression fails to reduce their size significantly, I make the necessary adjustments to ensure the image remains manageable in terms of weight without compromising quality.
Email image compression
Properly compress your images to reduce their file sizes without significantly losing quality. Compression can help maintain a good balance between image quality and load time. Never take a photo and plop it into your email builder without optimizing it first.
With nearly 42% of emails being accessed via mobile devices, it's important to compress your email images. Prioritizing faster loading times enhances user experience and contributes to a more enjoyable mobile interaction.
Using TinyPNG for Email Image Optimization

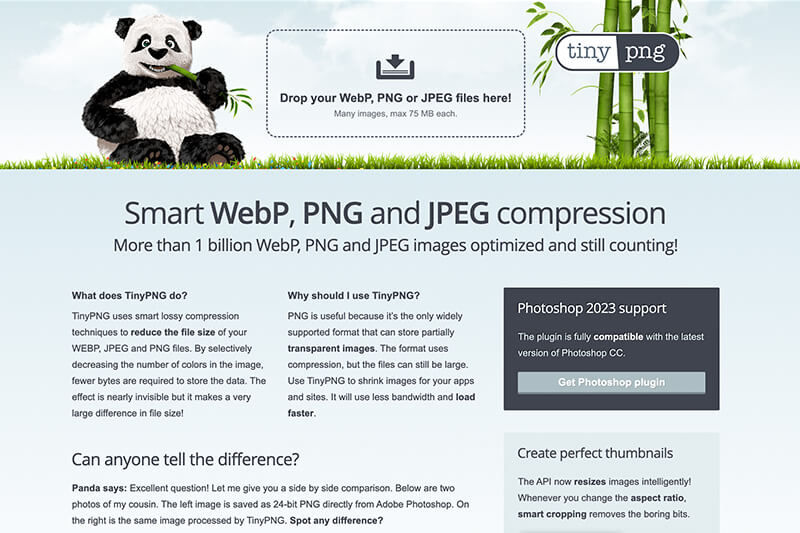
TinyPNG is a popular online tool that helps you reduce the file size of your PNG and JPEG images without sacrificing too much image quality. Here's how you can use it:
- Visit TinyPNG: Go to the TinyPNG website (www.tinypng.com).
- Upload Images: Click on the box that says, "Drop your .png or .jpg files here!" A file dialog will open, allowing you to select and upload your images.
- Compression Process: Once the images are uploaded, TinyPNG will automatically start compressing them. You'll see a progress bar indicating the compression process.
- Download Compressed Images: After compression is complete, TinyPNG will display the reduced file sizes for each image. Click on the "Download" button next to each image to download the compressed version.
- Replace Originals: Replace the original images in your email with the newly compressed versions. Make sure to test the email to ensure the compressed images still display correctly.
But Marissa, I need to optimize my GIFs too! Fortunately, there exists a plethora of excellent resources for GIF optimization as well. Tools such as Ezgif and Gif Compressor can be used to reduce the size of your animations.
Keep in mind that while all these tools are useful, it's always good practice to test your emails on different devices and email clients to ensure that the compressed images maintain their quality and appearance across various platforms.